Table Of Content

The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system. In paint, colours mix subtractively because the pigments in paints absorb light. When different pigments are mixed together, the mixture absorbs a wider range of light, resulting in a darker colour.
Principles of Design
The items on both sides of the line have evenly distributed visual weight and create a mirrored image. A composition lacking in balance means that one element overpowers all the rest. Build skills in Unity with guided learning pathways designed to help anyone interested in pursuing a career in gaming and the Real Time 3D Industry.
Start with a clear, comprehensive vision or purpose.
Ultimately, the design elements should look like they belong together and not just randomly placed on the page. Use the the design principles of repetition, alignment, and proximity to add visual unity to your design and use contrast to add variety and interest. Knowing what design principles are will give you a better understanding of how to go about creating more harmonious designs and better user experiences. Have you ever looked at a painting, a building, or even a well-designed website and felt a sense of harmony? It’s like a silent conductor orchestrating different elements into a symphony of visual delight.
Lean into textures
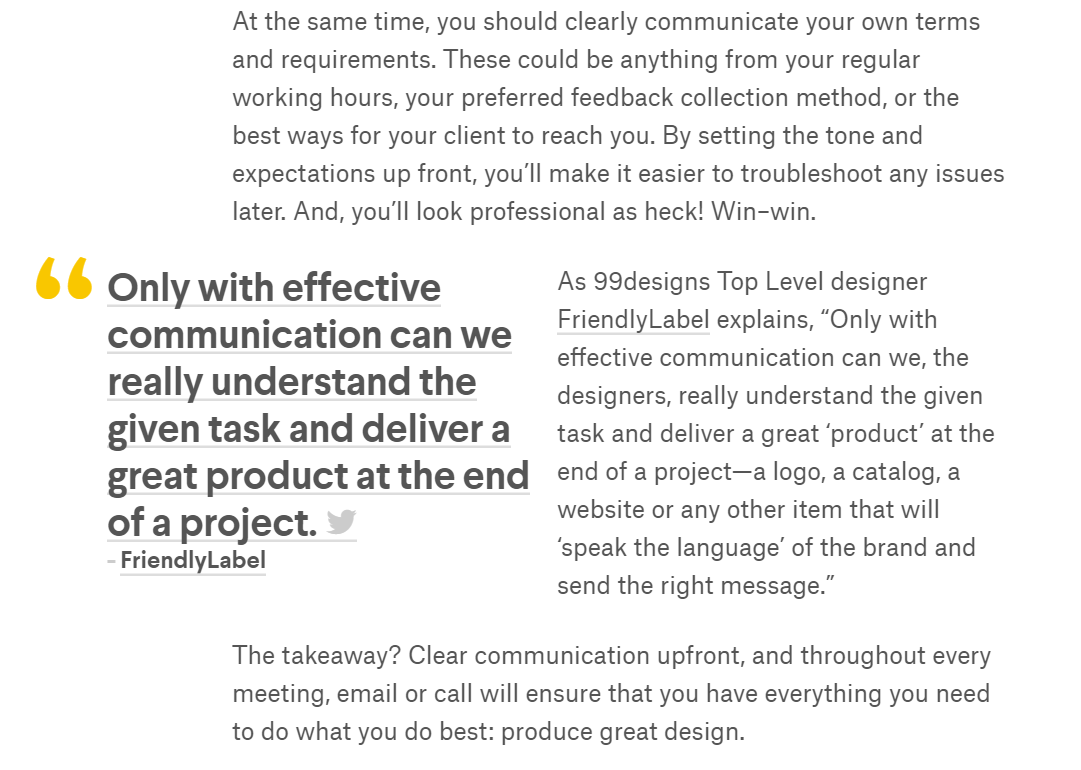
We use colours in visual design to convey emotions in and add variety and interest to our designs, separate distinct areas of a page, and differentiate our work from the competition. If functional and aesthetic elements don’t add to the user experience, forget them. Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs. You apply them when you select, create and organize elements and features in your work. The design of these pages has a limited color palette, it does not have colorful images but the information is simple and concise, which creates an overall friendly and unified environment. Creating unity with proximity is easy because grouping elements together can help to tell the viewer the relationship between each group of elements and buttons, along with their functions to each other.
The relationship between all your elements should be so strong and so right that to change anything would hurt the design. Once you know what you are trying to communicate you want to stay focused on it and not deviate. Everything you include in your design should complement the key theme and concept and should serve some functional purpose in the design. Placing an image on the page because it enhances communication of the design’s theme is unity. For example your main page heading can be larger with a different font a color than all other text on the page.
Our 2023 ranking of the top game design school programs in California. White space eliminates any unnecessary clutter and creates a focal point. So, use white space around important elements to make them stand out. A well-proportioned design means that the size of all the elements preserves balance, unity, and harmony for the whole design. Proportion in design refers to the size and visual weight of two or more visual elements.
Step 5: Create a mockup.
Alignment -- Alignment also plays a role in design unity, because elements designed around a common axis can make the whole design feel more connected. In this article, we will give you a comprehensive guide about the unity principle of design and how to use it to improve your next piece of design. And hey, whatever that project may be, you don’t have to start from scratch! With Venngage’s selection of professionally designed templates, you can create visuals that are perfectly unified, every time. As mentioned, proximity refers to the distance between elements, which tells us a lot about their relationship.

Mismatched Elements
Greenville's Unity Park design receives national recognition: City council notes - Greenville Journal
Greenville's Unity Park design receives national recognition: City council notes.
Posted: Tue, 11 Jul 2023 07:00:00 GMT [source]
Use its functionalities to achieve a sense of unity that’s easy to replicate in code. One of the most effective ways to ensure you achieve unity with your design is to create a brand style guide, such as this one from Shopify. Each of the design principles in this course relate to “parts” of your overall design. While unity and harmony are closely related concepts in design, they are not the same.

Create a Brand Style Guide
Prototyping basic movements capable of plugging into game mechanics early can save you a lot of time in later stages of development. Muse Animate is perfect for helping you rapidly generate humanoid animations through natural language. We’re excited to announce that Unity Muse users can now use all five Muse capabilities directly in the Unity Editor.
Design Software Stocks Q3 Highlights: Unity (NYSE:U) - Yahoo Finance
Design Software Stocks Q3 Highlights: Unity (NYSE:U).
Posted: Mon, 22 Jan 2024 08:00:00 GMT [source]
For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences. The designer keeps their base color as light yellow but at the same time creates more striking elements in every other element while highlighting brand personality which appeals to younger users. With the repetition of the color red and the use of similar patterns, the design becomes more attractive to viewers. Repetition -- If you want to have a unified design, repetition is another way to promote unity.
Think of a webpage that doesn’t follow unity as the principle of design. Its header probably contains a mixture of different fonts, sizes, and colors for the logo, navigation menu, and contact information. The navigation menu items are scattered randomly, with no consistent spacing or alignment. Text blocks vary in font size, color, and alignment, making it difficult for users to follow the content flow. Improving unity in existing designs can involve a variety of strategies. This might include introducing repetition of certain elements, using a consistent color scheme or typography, or rearranging elements to create a more balanced and harmonious layout.
In graphic design, texture refers to the perceived finish or feel of a surface. You can use images or patterns to evoke the feeling of texture in your designs. For example, an image of a bumpy oil painting can create the illusion of texture in a two dimensional design. Notice how similar shapes, icons and color groupings create a cohesive look that makes it easy for a viewer to read through the infographic and grasp its key points.